¡ Hola !
Comment ça va chez toi ?
Prends des petits gâteaux et mets-toi à l'aise !🍪
Aujourd'hui au menu, nous avons :
LCP – La rapidité du service
INP – La réactivité du service
CLS – La stabilité des tables
Avant de commencer, si ça n’est pas déjà fait, tu peux aussi :
Me suivre sur LinkedIn ;
Découvrir mes prestations SEO ;
Apprendre les bases du référencement avec mon livre
Astuce netlinking du jour 💡
Rechercher et identifier les media pertinents pour nos backlinks, c'est une tâche chronophage et fastidieuse.
Mais avec RocketLinks AI, c’est de l’histoire ancienne !
- analyse les résultats Google de + 500 mots clés
- identifie les meilleurs referring domains de tes concurrents
-> 2 x moins de temps pour sélectionner tes mediasTu es déjà entré dans un café où le service est lent, la commande met des plombes à arriver et les tables sont bancales ? Tu regardes autour de toi, les autres clients froncent les sourcils, l’un d’eux abandonne son expresso à moitié bu et s’en va. L’ambiance est pesante, ta patience est à bout… alors tu files aussi. Sur un site web, c’est pareil. Si l’expérience utilisateur est frustrante, bye bye les visiteurs… et bonjour la chute de trafic.
C’est là que les Core Web Vitals entrent en jeu. Ces métriques sont le guide Michelin du web : elles évaluent la vitesse, la réactivité et la stabilité de ton site. Si ton site charge aussi vite qu’un serveur en pleine grève, si ses boutons réagissent avec le temps de latence d’un Wi-Fi d’aéroport, ou si tout se décale au moment du clic, tes visiteurs vont fuir. Et Google ne te loupera pas.
Allons voir de plus près comment optimiser les Core Web Vitals pour que ton site reste au top du classement.
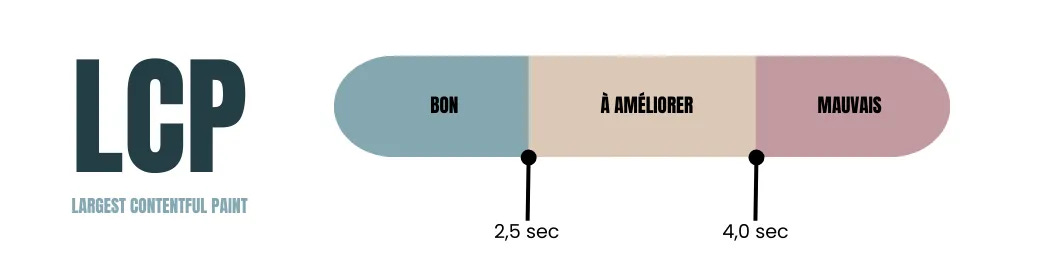
LCP – La rapidité du service
Imagine : tu commandes un cappuccino, et là… rien. Tu fixes le comptoir, le serveur te regarde, il hoche la tête, puis disparaît dans l’arrière-cuisine. Trois minutes plus tard, toujours rien. Tu jettes un coup d'œil à ta montre, ton voisin sirote déjà son deuxième café, et toi, tu n’as toujours pas le tien.
Sur un site, c’est la même chose. Le Largest Contentful Paint (LCP) mesure le temps qu’il faut pour afficher le plus gros élément visible de la page, souvent une image, un titre ou une vidéo. Si ton LCP est aussi lent qu’un serveur en PLS, l’utilisateur va attendre devant un écran vide, puis repartir en soupirant.
Trois conseils pour améliorer ton LCP
Optimise tes images : utilise des formats légers comme WebP
Allège ton code : minifie tes fichiers CSS et JavaScript pour éviter les ralentissements.
Utilise un bon hébergeur : un serveur rapide réduit considérablement le temps de chargement.
INP – La réactivité du service
Tu as enfin ton café. Il te manque juste une cuillère pour mélanger ton sucre. Tu fais un signe au serveur… pas de réaction. Tu essayes un "Excusez-moi ?"… il te jette un regard vague et continue à essuyer des verres. Après trois appels, il arrive enfin, mais ton café est déjà froid.
L’Interaction to Next Paint (INP), c’est la réactivité de ton site. Il mesure le temps qu’une page met à réagir quand l’utilisateur clique sur un bouton, ouvre un menu ou tape un texte dans un formulaire. Si ton site réagit au ralenti, même si le chargement initial était rapide, l’expérience devient frustrante. L’utilisateur se sent ignoré et abandonne.
Trois conseils pour améliorer ton INP:
Réduis le JavaScript bloquant : évite les scripts lourds qui ralentissent les interactions.
Active le cache navigateur : garde en mémoire certains éléments pour éviter de tout recharger à chaque visite.
Priorise le chargement des interactions : les boutons et menus doivent être fonctionnels dès l’apparition de la page.
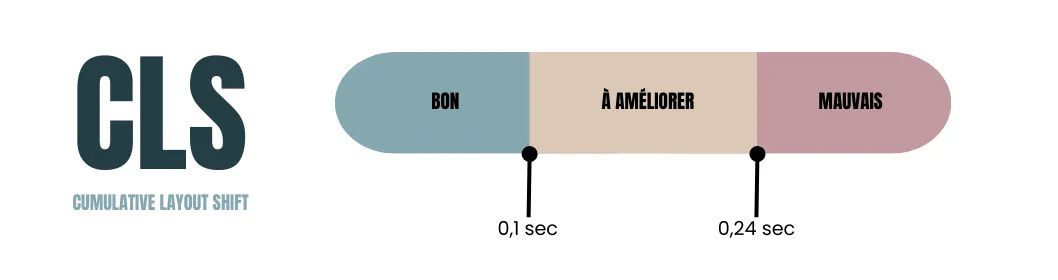
CLS – La stabilité des tables
Tout est parfait : ton café est là, bien chaud, avec ta cuillère. Tu prends ta tasse… et là, la table bancale fait un mouvement brusque. Ton café se renverse un peu, ta sous-tasse glisse… catastrophe.
Le Cumulative Layout Shift (CLS) représente la stabilité visuelle d’un site. Il mesure si des éléments bougent de manière inattendue pendant le chargement. Typiquement, tu veux cliquer sur "Commander", mais juste avant ton clic, le bouton descend et tu te retrouves à acheter un abonnement premium dont tu ne voulais pas. Si ton site fait bouger les éléments comme une table bancale, les utilisateurs seront frustrés et s’en iront.
Trois conseils pour améliorer ton CLS:
Réserve des espaces fixes pour les images et pubs : ça évite qu’elles ne décalent le contenu en s’affichant.
Charge les polices correctement : évite l’effet “texte qui change de taille” à retardement.
Évite les animations incontrôlées : garde une mise en page stable pour une navigation fluide.
Les trois règles d’or pour une expérience utilisateur au top
Un site lent, instable ou frustrant, tu l’auras compris, c’est comme un café où le service est interminable, la carte illisible et les plats arrivent à moitié froids. Résultat : les clients s’en vont et ne reviennent jamais. Pour éviter ça, trois principes doivent guider l’expérience utilisateur de ton site. Si ces règles sont bien respectées, non seulement tes visiteurs resteront, mais Google aussi te récompensera en te mettant en avant.
Rapidité dès le premier affichage
Ton contenu principal doit s’afficher en moins de 2,5 secondes. Si c’est trop lent, l’utilisateur ne verra jamais ton offre.
Une navigation fluide et réactive
L’objectif est d’avoir un INP inférieur à 200 millisecondes. Un site qui met du temps à répondre, c’est comme un serveur absent. Chaque interaction doit être immédiate.
Un affichage stable et prévisible
Google recommande un score de CLS inférieur à 0,1. Les éléments ne doivent pas bouger à la dernière seconde. Rien de pire qu’un bouton qui change de place juste avant qu’on clique dessus.
Comment analyser et optimiser ton site
Un bon café ne se limite pas à un service rapide. L’ambiance, la propreté, la qualité du café… tout compte. Google applique la même logique aux sites web. L’objectif ? Que l’utilisateur trouve ce qu’il cherche sans effort et sans avoir envie de tout fermer en jurant.
En plus des Core Web Vitals, Google prend aussi en compte la sécurité, l’accessibilité mobile, l’absence de pop-ups intrusifs, la qualité du contenu… Un site qui charge vite mais qui est rempli de pubs agressives ou qui n’est pas adapté aux mobiles sera pénalisé.
Pour savoir où tu en es, voici trois outils indispensables :
PageSpeed Insights : analyse tes performances et te donne des recommandations concrètes.
Lighthouse : un outil intégré à Chrome qui scanne vitesse, accessibilité et SEO.
Google Search Console : fournit un rapport détaillé sur tes Core Web Vitals et tes erreurs techniques.
En résumé
Si ton site est lent, peu réactif ou instable, Google le saura… et tes visiteurs aussi. Un site performant, c’est un ensemble cohérent où tout est pensé pour que l’utilisateur trouve rapidement ce qu’il cherche, sans frustration. Parce qu’on va pas se mentir, y’a rien de plus agréable que de recevoir son cappuccino en 30 secondes, dans une jolie tasse et avec le sourire du serveur.
Alors, ton site est-il un café branché où tout roule, ou ressemble-t-il à une brasserie bondée où le service est en grève ?
Passe une tête dans ma vie de freelance 🐭
Je prépare pas mal de choses en ce moment : podcasts, formations, et une surprise en mars !
Et en mars, c’est aussi le Growth Island, un événement 100 % pour les entrepreneurs mais sous le soleil de la Réunion !
Ça se passe le 15, tu peux prendre une place en présentiel ou seulement pour les replays. Le prix est CANON donc n’hésite pas trop longtemps 🤗
Moi, j’y parlerai de sponsoring et monétisation de média.







Je découvre le CLS. Ça m'arrive sur plein de sites de cliquer et ce n'est plus le même bouton. J'ai horreur de ça...
Merci full valeur